部分的に2カラムの幅を変えたい場合
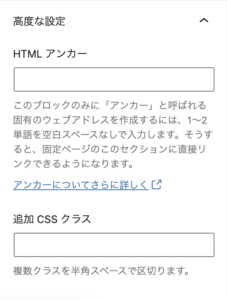
追加CSSクラスのフィールドにclass名を追加し、
スタイルシートで制御を追加すればOKです。

カラムの幅を統一して変えたい場合
2カラムの左右幅値を根本的に変えたいときは、
CSSで.wp-block-columnのflex-basisの値を変更してみましょう。
.wp-block-column[style="flex-basis:33.33%"] {
flex-basis: 31.5%!important
}
.wp-block-column[style="flex-basis:66.66%"] {
flex-basis: 60%!important
}


コメント